Cara Membuat Effek Kartun Dengan Adobe Photoshop
https://godzillapredator.blogspot.com/2011/12/cara-membuat-effek-kartun-dengan-adobe.html


 Pada
tutorial photoshop kali ini, akan saya gunakan untuk membahas cara
membuat efek kartun. Seperti yang pernah saya janjikan pada akhir
tutorial Photoshop membuat efek komik. Dan seperti yang saya utarakan
di halaman awal, bahwa efek ini lumayan rumit pembuatannya. Untuk dapat
membuat efek ini, sebelumnya harus lebih dulu memahami penggunaan
palet layer, pembuatan garis dan shape dengan Pen tools, dan pemilihan
warna. Selain itu, jika mempunyai pengetahuan tentang anatomi wajah /
tubuh manusia, akan merupakan sebuah ketrampilan tambahan yang berguna.
Pada efek kartun kali ini, kita akan membuat banyak bentuk - bentuk
secara manual menggunakan Pen Tools. Tehnik seperti ini ada juga yang
menyebut sebagai tracing, vektor.
Pada
tutorial photoshop kali ini, akan saya gunakan untuk membahas cara
membuat efek kartun. Seperti yang pernah saya janjikan pada akhir
tutorial Photoshop membuat efek komik. Dan seperti yang saya utarakan
di halaman awal, bahwa efek ini lumayan rumit pembuatannya. Untuk dapat
membuat efek ini, sebelumnya harus lebih dulu memahami penggunaan
palet layer, pembuatan garis dan shape dengan Pen tools, dan pemilihan
warna. Selain itu, jika mempunyai pengetahuan tentang anatomi wajah /
tubuh manusia, akan merupakan sebuah ketrampilan tambahan yang berguna.
Pada efek kartun kali ini, kita akan membuat banyak bentuk - bentuk
secara manual menggunakan Pen Tools. Tehnik seperti ini ada juga yang
menyebut sebagai tracing, vektor.Sebenarnya, tehnik seperti ini akan lebih cocok bila dijalankan pada Adobe Illustrator. Namun karena pokok bahasan kita adalah Photoshop, maka sekarang kita coba menggunakan Photoshop saja, walaupun tentunya cara pembuatannya akan lebih rumit. Berikut Langkah Cara Membuat Effek Kartun :
Bukalah
sebuah foto dengan Photoshop. kali ini saya menggunakan foto Mas
Wasidi. Karena kondisi foto ini sebelum saya rubah terlalu gelap, maka
agar lebih nampak perbedaan antara daerah gelap dan terangnya, maka
saya atur dulu pewarnaannya menggunakan Image > Adjustment > Shadow Highlights.
Kalau di Photoshop yang anda gunakan tidak ada menu Shadow & Highlight berarti photoshop sobat versi lama. Tidak perlu kawatir, karena langkah ini bukan langkah pokok. Bisa digantikan dengan langkah lainnya, coba dipahami maksud dari langkah ini. bila tidak dilakukan juga tidak apa - apa.
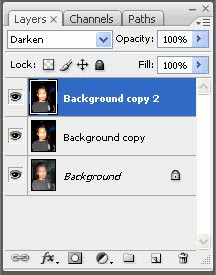
Duplikat layer background ini, agar kita mempunyai cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang akhirnya kita juga butuh foto aslinya, untuk membuat bentuk-bentuk yang agak rumit, misalnya mata dan bibir. Cara untuk menduplikat ini bisa dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
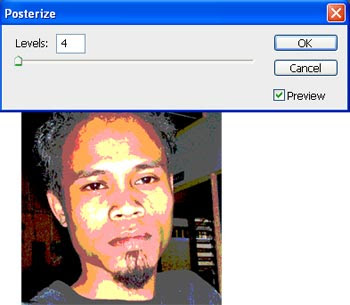
Pilih menu Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4, Tujuan langkah ini adalah untuk mengurangi jumlah warna yang digunakan.

Duplikat lagi layer foto yang sudah diposterize & Ubah blending option jadi Darken.

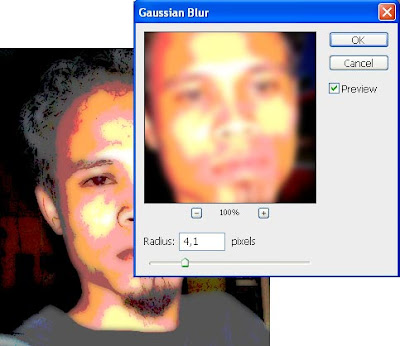
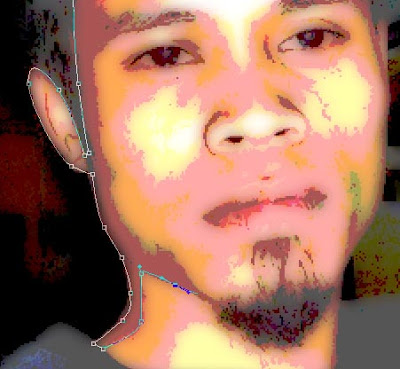
Pilih menu Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak dialog Gaussian Blur). Tujuan langkah ini adalah untuk membuat agar muncul perbatasan yang lebih tegas pada tiap warna yang ada.

Sekarang
kita mulai langkah pembuatan layer untuk melakukan trace, Buatlah
sebuah layer baru, dengan cara melakukan klik pada icon Create a new layer
( di gambar dibawah ini saya tandai dengan lingkaran merah ) .
Kemudian ubahlah nilai opacity pada layer ini hingga 0% ( saya tandai
dengan lingkaran biru ).
Pilih Pen tools pada tool box photoshop ( lingkaran merah pada gambar tutorial photoshop di bawah ini ), Kemudian
lakukan pengaturan pada option bar. Pilihlah icon Shape layers (
gambar lingkaran biru ). Klik icon segitiga geometri option ( gambar
lingkaran hijau) , kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (
gambar lingkaran ungu ).
Buatlah bentuk shape menggunakan Pen tool mengikuti bentuk wajah foto.

Buatlah garis path ini melingkar hingga menyambung dari titik awal sampai akhir, sehingga terjadi sebuah bentuk bangun.

Ulangi
langkah shape ( membuat garis diatas ), tapi buatlah bentuk shape pada
area warna yang lain. Setiap bentuk shape dibuat pada sebuah layer
baru, Jumlah bentuk shape yang dibuat kita batasi antara 2 sampai 4 warna saja.
Ubahlah
nilai opacity pada layer - layer shape yang sudah kita buat tadi.
Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh
warna-warna. Untuk mengubah warna pada setiap layer shape, lakukan
dengan cara melakukan klik 2 kali pada thumbnail layernya. Kemudian
pilih salah satu warna.
Ubahlah setiap warna pada semua bagian wajah tersebut. Saat membuat bentuk shape pada area warna yang lain, jika ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi bisa dimatikan dulu atau di kurangi dulu opacity-nya.
Kemudian ulangilah lagi membuat bentuk shape pada semua bagian tubuh, hingga keseluruhan foto tertutup oleh bentuk - bentuk shape.
Perhatikan bagian mata & bibir karena bagian ini termasuk bagian pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer biar bisa membuat trace dengan melihat bentuk aslinya yang belum ter-posterize. Untuk bagian jenggot, saya menggunakan Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Untuk
membuat latar belakang pada foto, buatlah sebuah layer baru yang
diletakkan pada urutan sebelah bawah dari bentuk - bentuk shape
tersebut. Layer baru ini bisa diisi warna sesuka Anda, dengan memilih
menu Edit > Fill.
Warna bygron tidak harus putih, Anda bisa juga menggunakan warna - warna lain, yang sesuai dengan gambar sobat, Jika semua gambar akan dijadikan satu, bisa dilakukan dengan memilih menu Layer > Flatten Image. Selamat mencoba tutorial membuat kartun dengan Photoshop ini.


























Note: only a member of this blog may post a comment.